Laravel hadir dengan beragam kemudahannya. Salah satunya ketika kita akan menggabungkannya dengan framework front end seperti VueJS dan ReactJS. Di Laravel 6.^ sendiri sudah disediakan package laravel/ui yang digunakan untuk menggenerate kerangka UI dasar dan tersedia 3 framework yang bisa dipakai yaitu Bootstrap, Vue, dan React. Disini saya akan mencoba menjelaskan bagaimana cara untuk menggabungkan VueJS dengan Laravel.
Sebelum memulai tutorial ini pastikan sudah menginstall aplikasi yang dibutuhkan seperti web server atau bisa menggunakan XAMPP, Composer, dan NodeJS yang sudah terdapat NPM didalamnya.
Buat Project Baru Laravel
Langkah ini bisa dilewati jika ingin mengintegrasikan VueJS pada project Laravel yang sudah ada. Untuk project baru buka terminal dan buat project baru pada folder htdocs atau /var/www/.
| |
Install Package laravel/ui
Install package laravel/ui pada project dengan menggunakan composer. Lakukan perintah dibawah ini di terminal.
| |
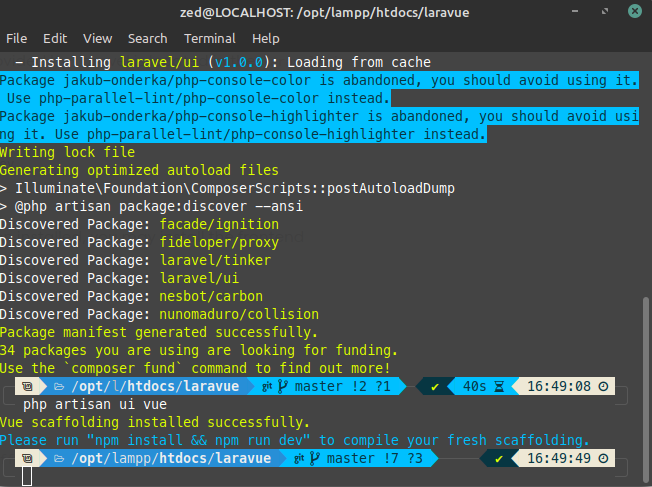
Karena saya menggunakan Laravel versi 6, makan pada saat menginstall laravel/ui harus menggunakan yang versi “1.0”. Setelah package terinstall, selanjutnya adalah membuat Scaffolding untuk VueJS dengan bantuan artisan. Jalankan perintah berikut di terminal
| |

Setelah berhasil membuat Vue Scaffolding selanjutnya kita disuruh untuk menginstall module yang dibutuhkan oleh Vue itu sendiri dengan perintah berikut.
| |
Mulai ngoding…
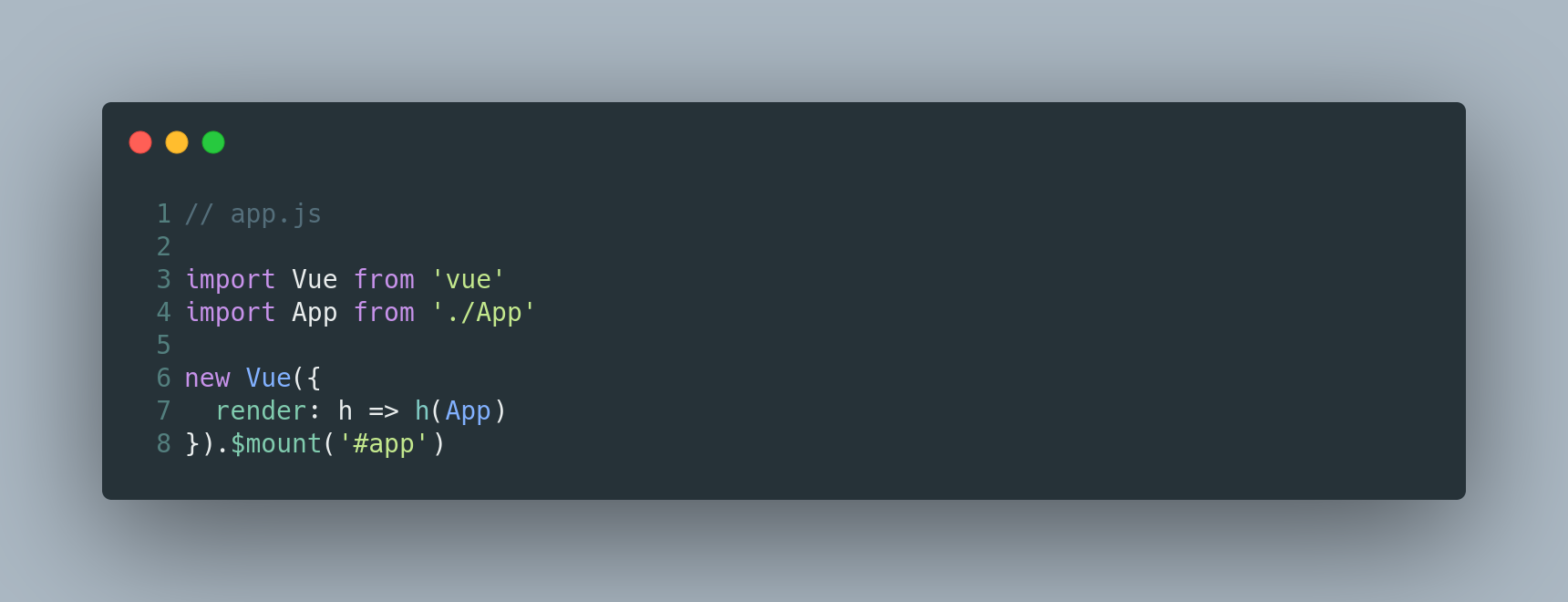
Buka file laravue/resources/js/app.js, hapus semua kode didalamnya dan ganti menjadi seperti dibawah ini.

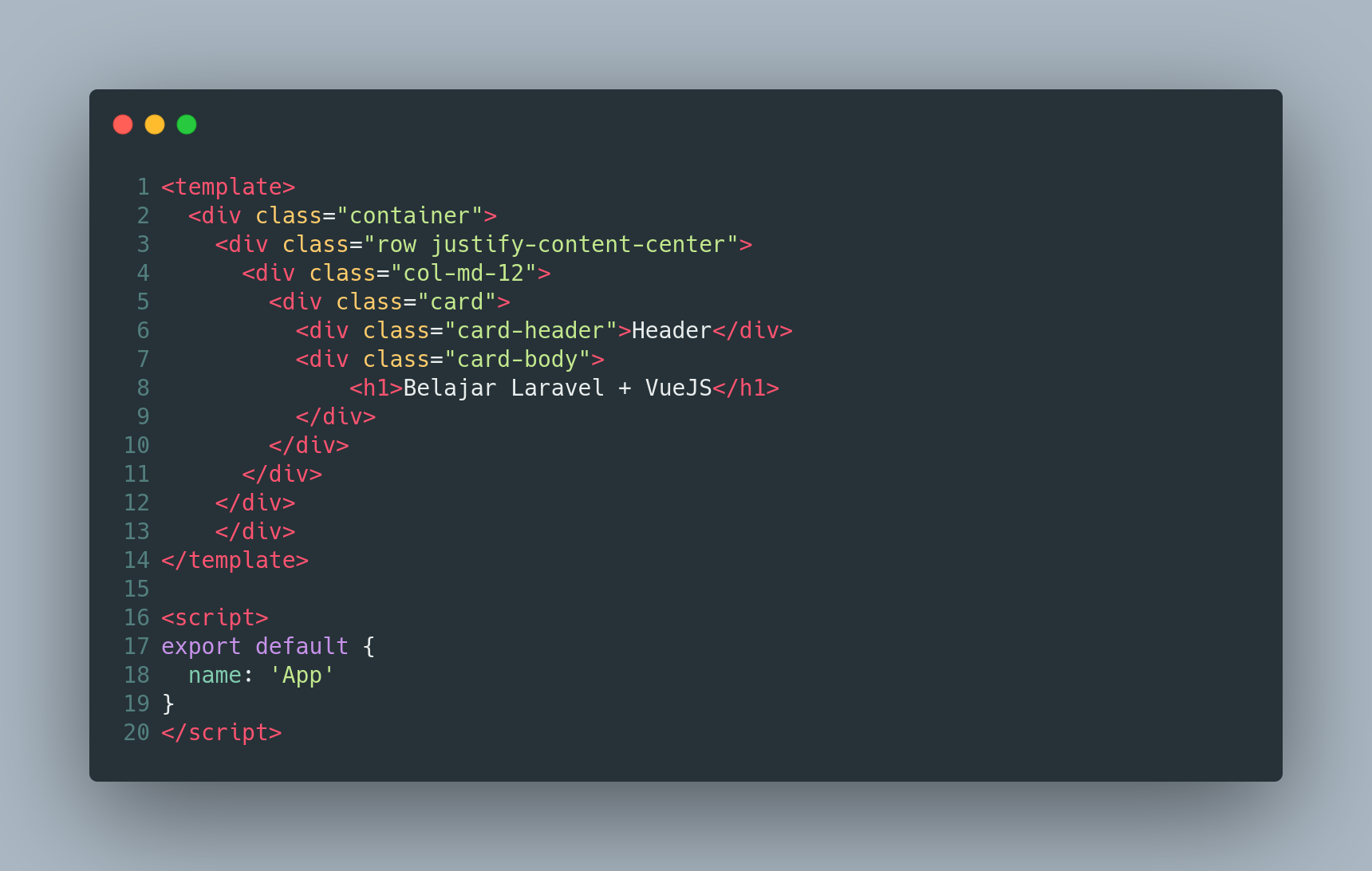
Selanjutnya buat file App.vue di folder laravue/resources/js dan isi dengan kode dibawah ini.

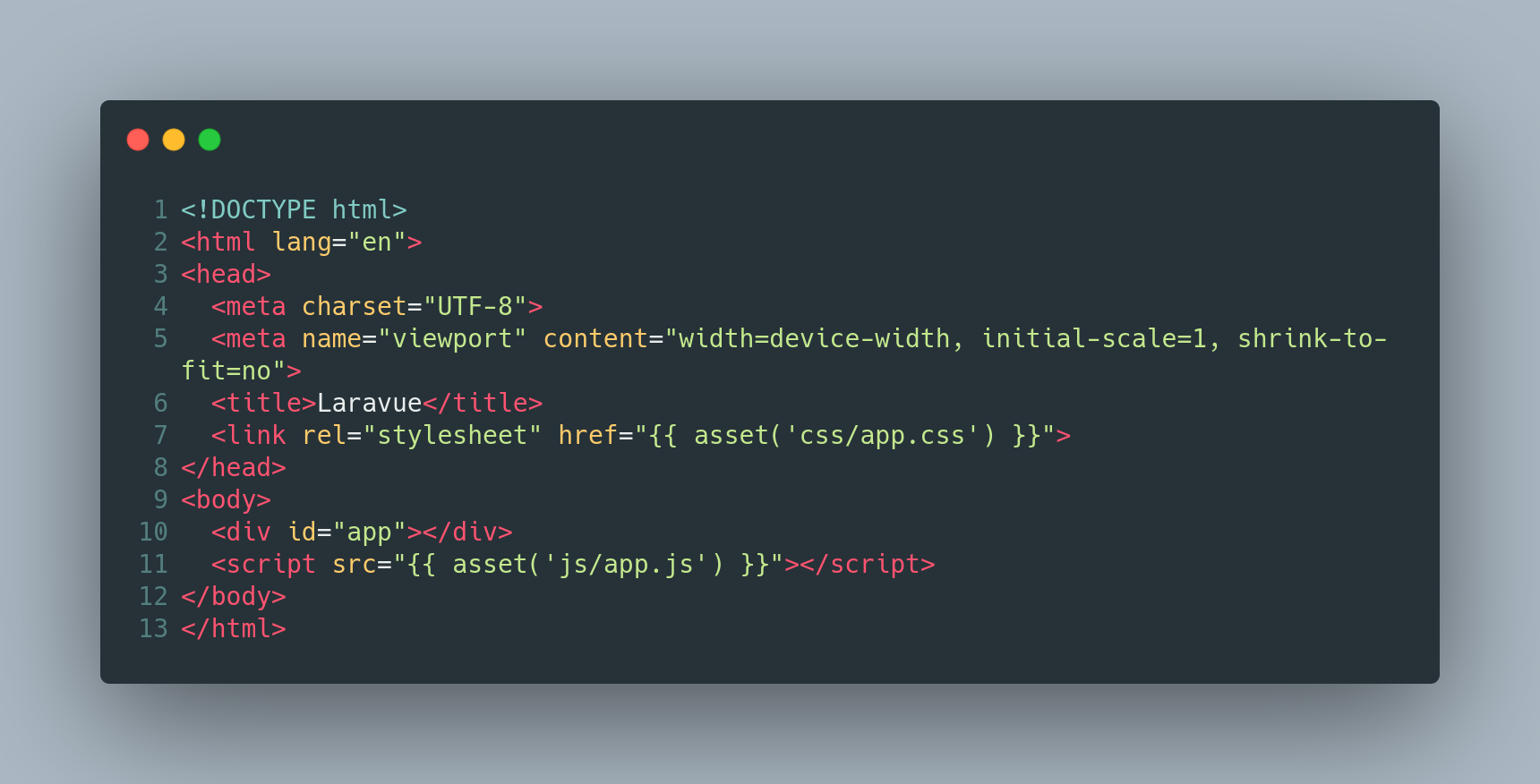
Buat juga file app.blade.php di folder laravue/resources/views yang akan digunakan untuk menjalankan script VueJS. Isi file tersebut dengan kode dibawah ini

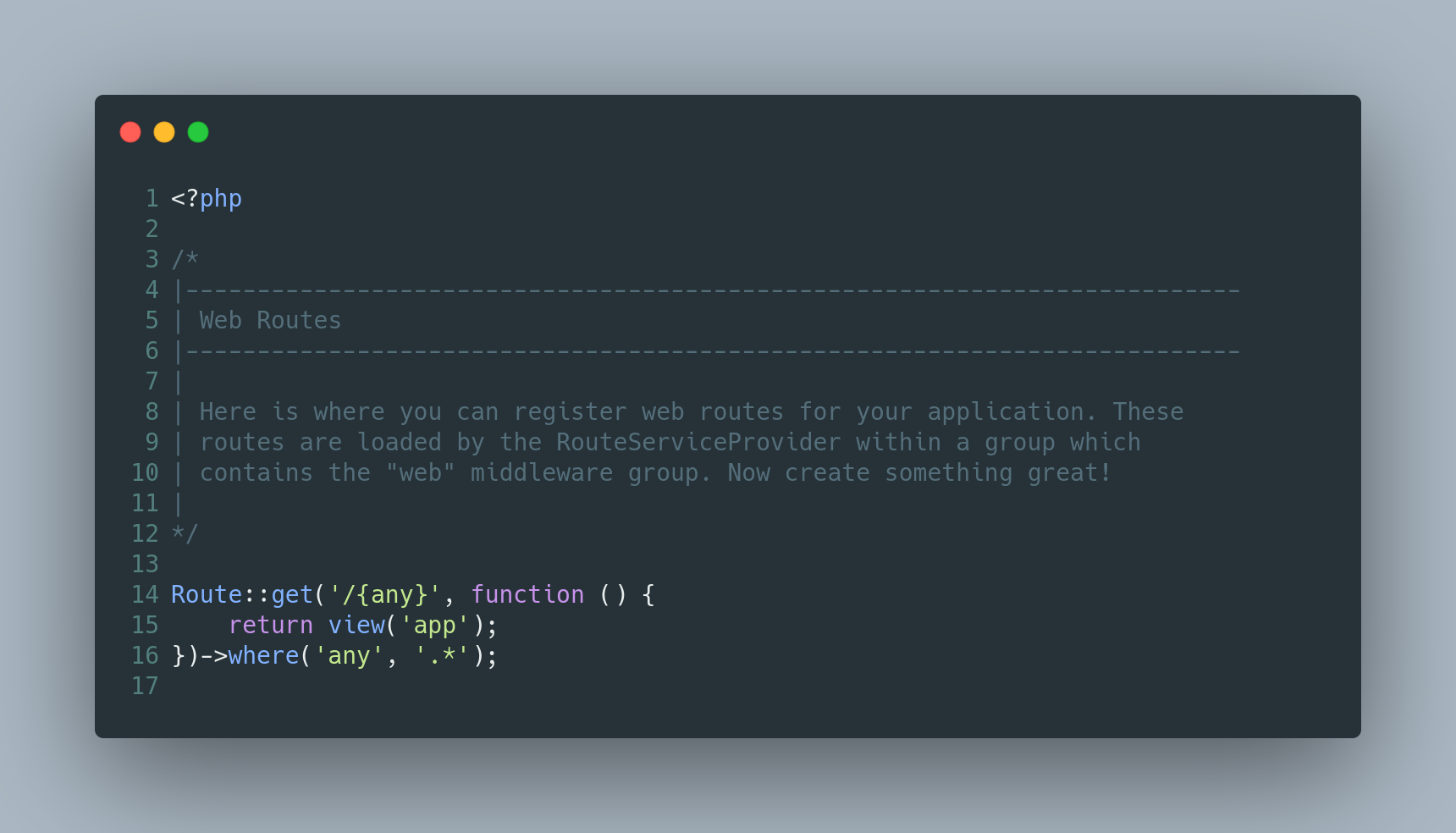
Setelah selesai, langkah selanjutnya adalah membuat route untuk viewnya. Buka file routes/web.php dan tuliskan kode berikut ini

Routes diatas akan menampilkan template app.blade.php yang didalamnya akan menjalankan script dari VueJS. Semua request juga akan diarahkan ke VueJS, ini berguna jika akan menggunakan vue-router.
Bagaimana hasilnya?
Setelah mengikuti langkah-langkah diatas, selanjutnya adalah proses compiling VueJS yang akan dilakukan dengan bantuan NPM. Caranya seperti pada langkah-langkah awal yaitu dengan menjalankan perintah berikut
| |
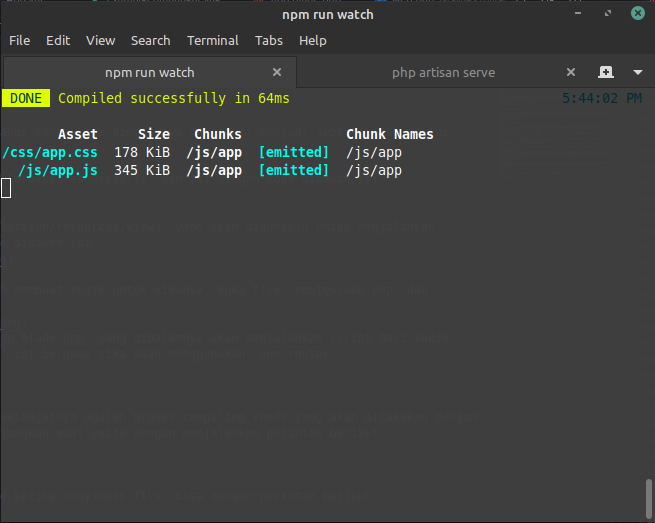
atau jika ingin secara otomatis mengcompile ketika menyimpan file, bisa dengan perintah berikut
| |

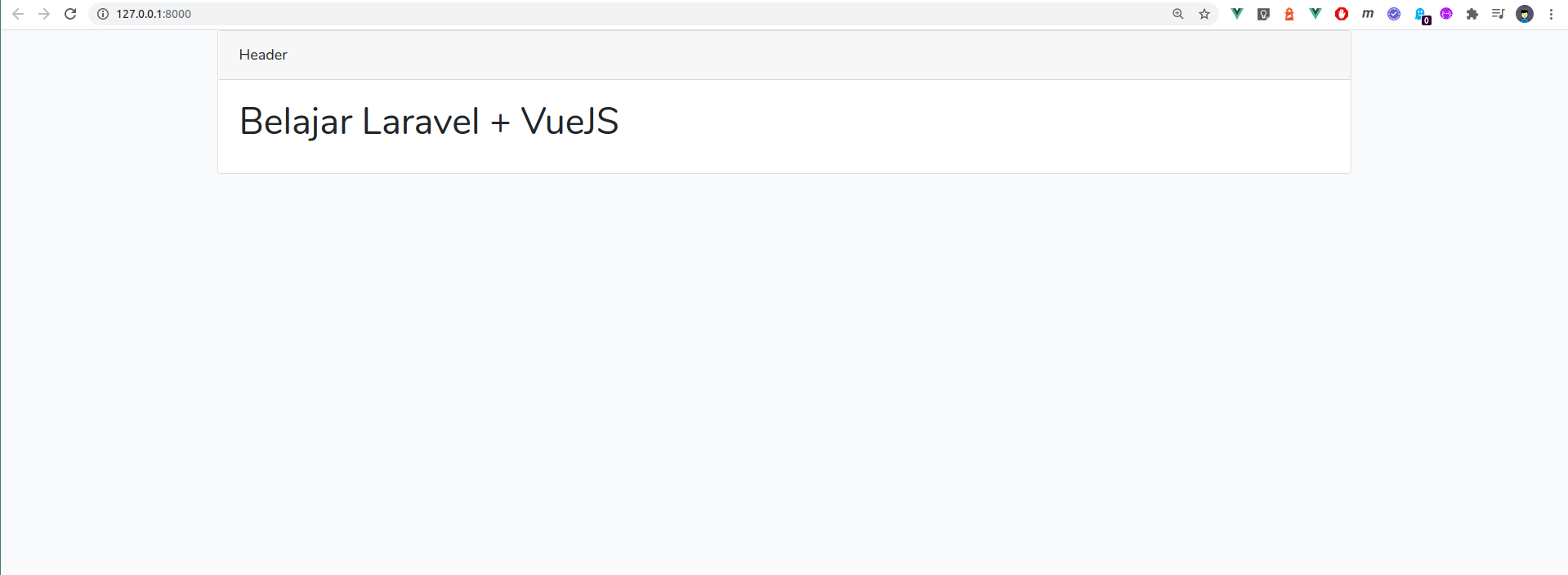
Jika proses compile berhasil dan tidak ada error, selanjutnya jalankan php artisan serve dan buka di browser untuk melihat hasilnya.

Sampai disini kita sudah bisa mengintegrasikan Laravel dengan VueJS. Selanjutnya juga bisa digabung dengan plugin Vue yang lain seperti Vuex dan vue-router.
Untuk melihat full source codenya bisa lihat disini