Sebelum mendeploy website statis kita di firebase, ada beberapa tools yang perlu disiapkan seperti:
- NPM
- Firebase Tools
Saya asumsikan di laptop/PC kalian sudah terinstall NPM, jadi di tutorial kali ini kita akan langsung menginstall firebase-tools
Instalasi Firebase Tools
Pertama, buka terminal/CMD lalu ketikkan perintah dibawah untuk menginstall firebase-tools menggunakan npm
| |
Untuk pengguna linux, apabila terjadi error permission saat instalasi, tambahkan sudo sebelum menjalankan perintah diatas.
Inisiasi Project Firebase
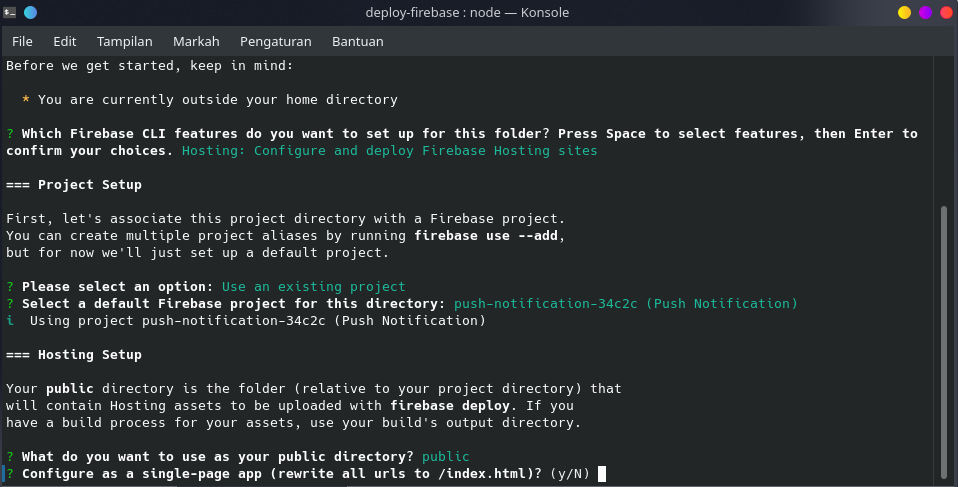
Setelah berhasil menginstall firebase-tools, buat project baru di Firebase atau bisa menggunakan project yang sudah ada sebelumnya. Selanjutnya lakukan inisiasi firebase di project lokal kita dengan cara membuka terminal lalu masuk ke direktori project yang akan dideploy. Lalu jalankan perintah firebase init
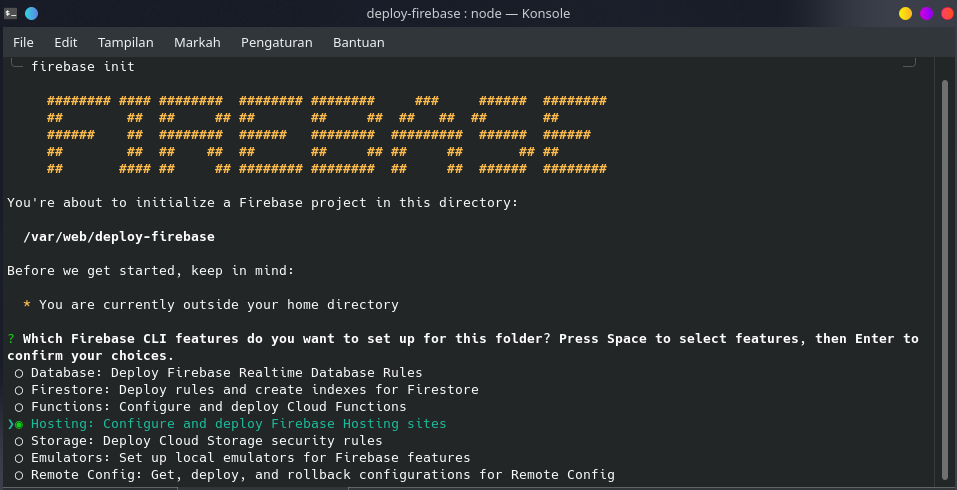
 Arahkan ke hosting lalu pilih dengan menggunakan spasi, kemudian tekan enter dan ikuti langkah-langkahnya hingga selesai.
Arahkan ke hosting lalu pilih dengan menggunakan spasi, kemudian tekan enter dan ikuti langkah-langkahnya hingga selesai. Selanjutya pilih
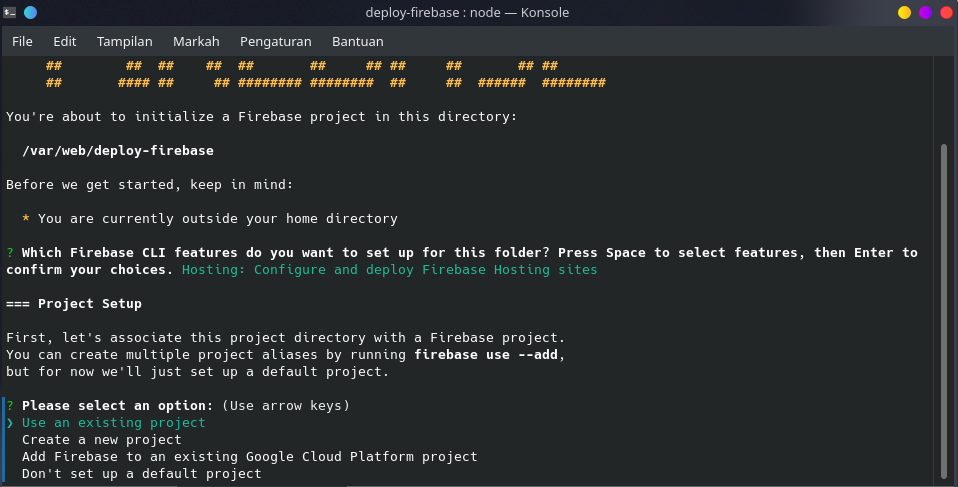
Selanjutya pilih Use an existing project lalu tekan enter.
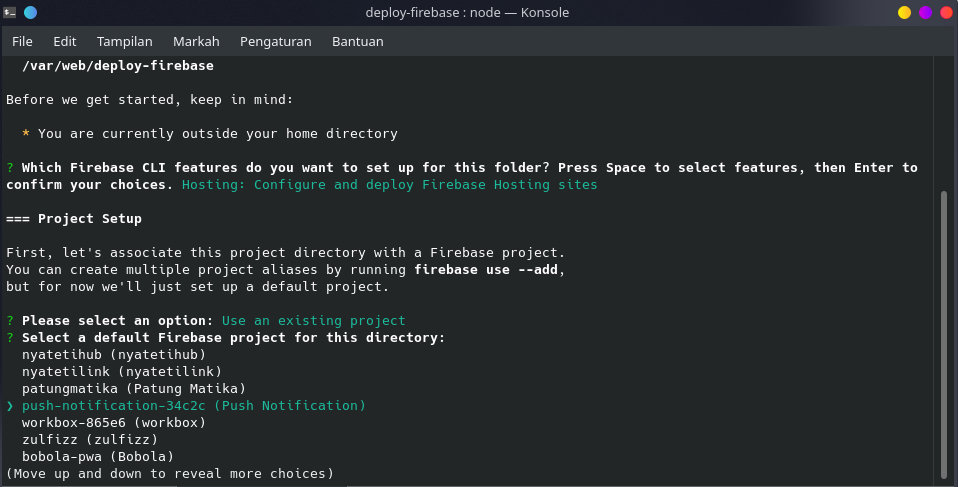
 Pilih project yang sudah dibuat di Firebase lalu tekan enter.
Pilih project yang sudah dibuat di Firebase lalu tekan enter.


Deploy
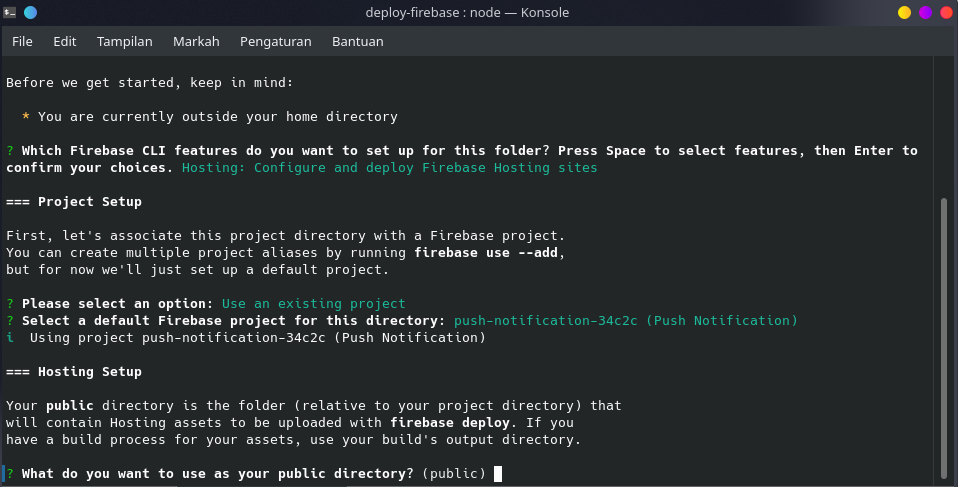
Setelah selesai maka akan terbentuk folder public didalam project yang tadi sudah diinisiasi. Selanjutnya kita bisa meletakkan project kita didalam folder tersebut. Sebagai contoh saya akan menggunakan file bawaan pada saat init project sebelumnya.
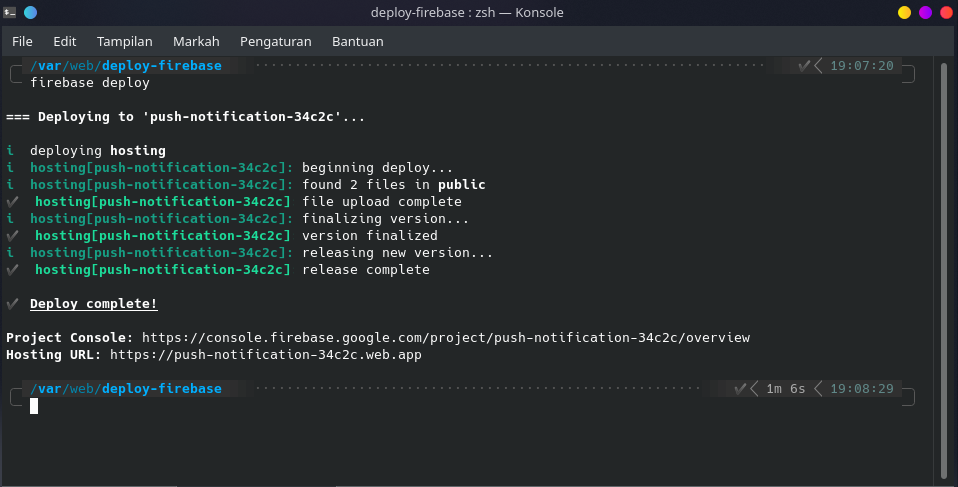
Langkah selanjutnya adalah mendeploy web yang sudah dibuat ke firebase dengan menggunakan perintah dibawah ini dan tunggu hingga prosesnya selesai.
| |
 Setelah proses deploy selesai, kita bisa langsung mengakses Hosting URL yang ada di tampilan terminal.
Setelah proses deploy selesai, kita bisa langsung mengakses Hosting URL yang ada di tampilan terminal.